
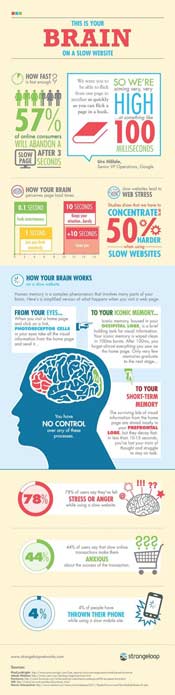
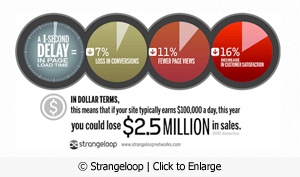
Once dubbed the "Wild West" for its inconsistent rules or lack thereof, the internet of 2013 has found common ground on one universal theme, speed. In a recently published study from Akamai, seventy-five percent of web visitors reported they would never return to a website that took four seconds to load. Count it with me....believe it or not, that's all it takes. In this minuscule period of time, most visitors become frustrated, lose interest, and move on. If that wasn't enough to spring you into action, Google takes page speed into consideration when ranking a site. Slower pages won't show as high in search results. For businesses, this can have serious financial consequences if left unchecked.
Today we have retina display screens and large flat screen monitors with unparalleled resolution. To compensate, photographers need to upload larger images for a quality viewing experience. Unless these files are optimized properly for the web, they can be slow to load. Regardless of the software you use, it's essential to research how to resize a file for the internet. Generally, the recommended image size guidelines are in the 100kb range with a max of 200kb. These should be "saved for the web" at 72dpi. If you'd prefer a simpler solution, try Lightroom which has user-friendly presets specifically for email and web viewing.
This need for speed isn't isolated to still images, but video as well. In an interview with NPR News, Ramesh Sitaraman, a professor at the University of Massachusetts said, "What we found was that people are pretty patient for up to two seconds. If you start out with, say, 100 users - if the video hasn't started in five seconds, about one-quarter of those viewers are gone, and if the video doesn't start in 10 seconds, almost half of those viewers are gone." With more cameras capable of capturing video in High-Def, there needs to be a balance between how compressed a file is, and the effect it will have on load time. While the larger file may be clearer and free of digital artifacts, fewer people will have the patience to wait and watch.
By now, most web-designers have moved away from flash based websites which never worked properly on mobile devices, and were notoriously slow to load. While switching to an HTML site will provide an immediate boost in speed, there are new pitfalls to avoid. Widgets for example, like those that require a third party server such as Facebook, Twitter, or Instagram can have an adverse effect on a site's load time. These aren't merely outbound links, but actual plug-ins which pull recent activity from various social networks to your site. In order for these to work, data needs to be gathered from their servers which can sometimes be overtaxed. This results in a drag on the speed of your site. Rather than placing such items on your home page, you may want to consider moving them to a side column on an interior page within the site.

Understanding that even the most conscientious site-owners can find their page lagging behind, Google has created "PageSpeed Insights" a free speed analysis tool. It works by analyzing the contents of a web page, and generating suggestions to make the page faster. Here's the link.
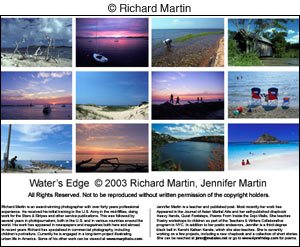
Since starting my site, www.christography.com in 2003, the internet has changed dramatically. There is one fact however that remains consistent for business owners. Your website is never done, but remains a work in progress. To rise above the competition, we must consistently adapt with technological advances, and provide our visitors with a fast, modern browsing experience.